Hoje é a ultima aula do 1º Período.
Pensamos que foi um período que correu razoavelmente bem, aprendemos muitas coisas úteis e, portanto, aguardamos ansiosamente pelo 2º!
Assim sendo, desejamos-vos um feliz natal e ano novo e "vemo-nos" em Janeiro!
quinta-feira, 15 de dezembro de 2016
Balanço 1º Período
segunda-feira, 28 de novembro de 2016
CorelDraw Preenchimentos
segunda-feira, 14 de novembro de 2016
Formatos de ficheiros de imagem e técnicas de compressão
- Sem perdas - quando a compressão seguida pela descompressão, mantém os dados da imagem na totalidade.
- Com perdas - quando a compressão seguida pela descompressão leva à perda de alguma informação da imagem. Esta imagem tem uma qualidade inferior à imagem original.
Quanto aos formatos, podem ser imagem bitmap ou imagem vetorial.
Imagem Bitmap:
- BMP: Device Independent Bitmap ou Windows Bitmap (BMP) é um formato de gráficos por mapa de bits (composto por pixels). É um formato muito popular devido ao programa desenvolvido pelo windows, Paint. É o formado mais comum e não inclui nenhuns algoritmos de compressão.
- GIF: Graphics Interchange Format, que se pode traduzir como "formato para intercâmbio de gráficos", é um formato de imagem de mapa de bits muito usado na world wide web, quer para imagens fixas quer para animações. Formato de compressão sem perdas fazendo com que não perca qualidade quando é alterado o tamanho original.


- JPEG: Também conhecido por JPG é um método comum usado para comprimir imagens fotográficas. O grau de redução pode ser ajustado mas implica a perda de informação, diminuindo a qualidade da imagem. é um formato especial para trabalhar em paginas web porque são ficheiros que ocupam pouco espaço.
- PDF: Portable Document Format é um formato de arquivo, desenvolvido pela Adobe Sytems em 1993, para representar documentos de texto e imagens quando existe a necessidade de enviar ou ate de leitura.
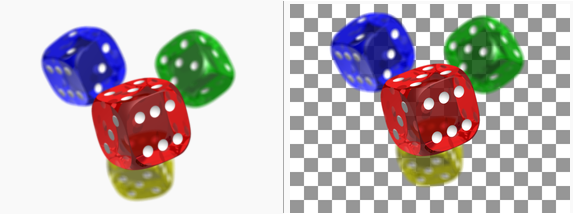
- PNG: Portable Network Graphics é um formato de dados utilizado para imagens, que surgiu em 1996 como substituto para o formato GIF, devido ao facto de este incluir algoritmos patenteados. Além disso, o formato PNG permite comprimir as imagens sem perda de qualidade mas não suporta a animação.


- TIFF: Tagged Image File Format é um formato de arquivo para imagens digitais. Foi criado pela Adobe Sytems. É muito utilizado para edição de imagens e pintura. É o maior em tamanho e também em qualidade. É o ideal para o tratamento de imagens antes de serem convertidas para outro formato.
Imagem Vetorial:
- CDR: Corel Draw Document suporta vetor, texto e imagens; tanto vinculadas (link), quanto incorporadas. Dependendo da versão do CDR, este pode ser aberto diretamente pelo ilustrador.
Modelo YUV
Modelo YUV
O Modelo YUV tem em conta a característica que nenhum dos modelos RGB, CMYK e HSV têm, ou seja, uma propriedade da visão humana que é mais sensível ás mudanças de intensidade da luz do que da cor.
Este modelo foi criado a par do desenvolvimento da transmissão de sinais de cor de televisão, baseado na luminância permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo o modelo YUV permite transmitir imagens a preto e branco como de cor de forma independente. O modelo YUV guarda a informação de luminância separada da informação de crominância ou cor.
Graças a este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessário no outro modelo.
Aplicações
 O modelo YUV é adequado às televisões a cores, porque permite enviar a informação da cor separada da informação de luminância( é uma medida da densidade da intensidade de uma luz refletida numa dada direção) . Assim, os sinais de televisão a preto e branco e de televisão a cores são facilmente separados. O modelo YUV é também adequado para sinais de vídeo. Este modelo permite uma boa compressão dos dados, porque alguma informação de crominância(refere-se ao valor das cores)pode ser retirada sem implicar grandes perdas na qualidade da imagem, pois a visão humana é menos sensível à crominância do que à luminância.
O modelo YUV é adequado às televisões a cores, porque permite enviar a informação da cor separada da informação de luminância( é uma medida da densidade da intensidade de uma luz refletida numa dada direção) . Assim, os sinais de televisão a preto e branco e de televisão a cores são facilmente separados. O modelo YUV é também adequado para sinais de vídeo. Este modelo permite uma boa compressão dos dados, porque alguma informação de crominância(refere-se ao valor das cores)pode ser retirada sem implicar grandes perdas na qualidade da imagem, pois a visão humana é menos sensível à crominância do que à luminância.
 O modelo YUV é adequado às televisões a cores, porque permite enviar a informação da cor separada da informação de luminância( é uma medida da densidade da intensidade de uma luz refletida numa dada direção) . Assim, os sinais de televisão a preto e branco e de televisão a cores são facilmente separados. O modelo YUV é também adequado para sinais de vídeo. Este modelo permite uma boa compressão dos dados, porque alguma informação de crominância(refere-se ao valor das cores)pode ser retirada sem implicar grandes perdas na qualidade da imagem, pois a visão humana é menos sensível à crominância do que à luminância.
O modelo YUV é adequado às televisões a cores, porque permite enviar a informação da cor separada da informação de luminância( é uma medida da densidade da intensidade de uma luz refletida numa dada direção) . Assim, os sinais de televisão a preto e branco e de televisão a cores são facilmente separados. O modelo YUV é também adequado para sinais de vídeo. Este modelo permite uma boa compressão dos dados, porque alguma informação de crominância(refere-se ao valor das cores)pode ser retirada sem implicar grandes perdas na qualidade da imagem, pois a visão humana é menos sensível à crominância do que à luminância.
O modelo YUV é adequado às televisões a cores, porque permite enviar a informação da cor separada da informação de luminância (
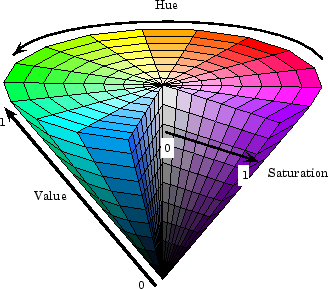
Modelo HSV
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value). A tonalidade ou matriz é a cor pura com saturação e luminosidade máximas (ex: amarelo, laranja, verde, etc.) que se exprime num valor angular entre 0º e 360º. A saturação indica a maior ou menor intensidade da tonalidade, ou seja, se se trata de uma cor esbatida (cinzenta) ou forte (pura) e exprime-se num valor percentual entre 0 e 100%. Uma cor saturada ou pura não contém a cor preta nem a branca.
O valor traduz a luminosidade (luz refletida) ou o brilho (luz emitida) de uma cor, ou seja, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. Por outras palavras, esta grandeza indica a quantidade de preto e exprime-se num valor percentual entre 0 e 100%. Assim, a tonalidade e a saturação são elementos de crominância e a luminosidade e o brilho são elementos da luminância.
Aplicações:
- O modelo HSV é utilizado na mistura de cores do ponto de vista artístico, pois para os artistas plásticos este modelo é mais intuitivo de utilizar que o modelo RGB. Sendo assim, estes obtêm as cores das suas pinturas através da combinação da tonalidade com elementos de brilho e saturação e não através de combinações de vermelho, verde e azul.
Webgrafia:
Modelo CMYK
O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (blacK). O modelo CMY é um modelo subtractivo, descrevendo as cores como uma combinação das três cores primárias ciano (Cyan), magenta (Magenta) e amarelo(Yellow).
A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
 Representação de um cubo com as cores do modelo CMK
Representação de um cubo com as cores do modelo CMKO modelo CMY baseia-se na forma como a Natureza cria as suas cores quando reflecte parte do espectro de luz e absorve outros. Por isso, é considerado um modelo subtractivo, porque as cores são criadas pela redução de outras à luz que incide na superfície de um objecto.
A observação dos cubos de cor das figuras mostram que as cores primárias do modelo CMY são as cores secundárias do RGB e as cores primárias de RGB são as cores secundárias de CMY.
Aplicações
O modelo CMYK é utilizado na impressão em papel, empregando as cores do modelo CMY e a tinta preta (K) para realçar melhoros tons de preto e cinza.
quinta-feira, 10 de novembro de 2016
MODELO RGB
O modelo RGB é um modelo aditivo que permite exibir imagens de cor em monitores. Descrevem as cores como uma combinação de três cores primárias, que não resultam da mistura de nenhuma outra cor: vermelho (Red), verde (Green) e azul (Blue).
Uma cor no modelo de cores RGB pode ser descrita pela indicação da quantidade de vermelho, verde e azul que contém, representando-se por um conjunto de valores numéricos que pode variar entre o mínimo (completamento escuro ou preto) e o máximo (branco). Os valores que cada uma das cores do modelo RGB pode representar são: decimal de 0 a 1, inteiro de 0 a 255, percentagem de 0% a 100% e hexadecimal de 00 a FF.

Uma cor no modelo de cores RGB pode ser descrita pela indicação da quantidade de vermelho, verde e azul que contém, representando-se por um conjunto de valores numéricos que pode variar entre o mínimo (completamento escuro ou preto) e o máximo (branco). Os valores que cada uma das cores do modelo RGB pode representar são: decimal de 0 a 1, inteiro de 0 a 255, percentagem de 0% a 100% e hexadecimal de 00 a FF.

Características:
- A resolução de uma imagem é a quantidade de informação que a imagem contém por unidade de comprimento, isto é, o número de píxeis por polegada, ppi (pixels per inch), mas também pode ser descrita pelo seu tamanho, ou seja, pelo número de píxeis por linha e por coluna.Nota: Píxel é a unidade elementar de brilho e de cor que constitui uma imagem digital.
- A profundidade de cor indica o número de bits usados para representar a cor de um píxel numa imagem, mas também pode ser conhecido por profundidade do píxel e é definido por bits por píxel (bpp). A profundidade de cor das imagens varia com o número de cores presentes na imagem.
Aplicações:
As aplicações do modelo RGB estão associadas à emissão de luz por equipamentos como monitores de computador e ecrãs de televisão.
Fonte:
Pixel, resolução, profundidade de cor e tamanho de uma imagem!
Pixel:
Este é o elemento básico da composição de imagens bitmap e fotos no mundo digital. Há também imagens em vetor, mas para os fins desta discussão, vamos lidar apenas com imagens bitmap. O pixel é a unidade de medida para imagens digitais.
Resolução:
A resolução é a medida de definição da imagem. É expressa como pixels por polegada (PPI: pixels per inch (para tela ou monitor)) ou pontos por polegada (DPI: dots per inch (para impressão)) ou até mesmo amostras por polegada (para imagens escaneadas). A resolução leva em conta o tamanho da imagem (altura e largura) e é expressa pela quantidade de informação contida.
Profundidade de cor:
É um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.

Tamanho de uma imagem:
O tamanho de arquivo de uma imagem corresponde ao tamanho digital do arquivo de imagem, medido em kilobytes (K), megabytes (MB) ou gigabytes (GB). O tamanho do arquivo é proporcional às dimensões em pixels da imagem. Imagens com um número maior de pixels podem reproduzir mais detalhes em um determinado tamanho impresso, mas exigem mais espaço em disco para armazenamento e podem ser mais lentas na edição e impressão. Consequentemente, a resolução da imagem torna-se um ajuste entre a qualidade da imagem (capturando todos os dados necessários) e o tamanho do arquivo.
Outro fator que afeta o tamanho do arquivo é o formato do arquivo. Por causa da variação nos métodos de compactação utilizados pelos formatos GIF, JPEG, PNG e TIFF, os tamanhos de arquivo podem variar consideravelmente para as mesmas dimensões em pixels. Da mesma maneira, a profundidade de bits de cores e o número de camadas e canais em uma imagem afetam o tamanho do arquivo.
segunda-feira, 7 de novembro de 2016
Imagem e Cor
Imagem
A representação visual de um objecto recebe o nome de imagem. Esta representação pode realizar-se através de diversos procedimentos ou técnicas, como a fotografia, a pintura ou o vídeo.
Digital é aquilo que é relativo aos dedos, ainda que actualmente o conceito seja usado no âmbito da tecnologia em referência à representação de informação de modo binário (em dois estados).
Esta definição permite-nos indicar que uma imagem digital é qualquer representação bidimensional construída a partir de uma matriz binária.
Esta definição permite-nos indicar que uma imagem digital é qualquer representação bidimensional construída a partir de uma matriz binária.
Esta expressão popular de autoria do filósofo chinês Confúcio é utilizada para transmitir a ideia do poder da comunicação através das imagens.
Cor
Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as sete cores do espectro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou ausência de luz.
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina, desta forma os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
A visão escotópica é assegurada por um único tipo de bastonetes existentes na retina. Estes são sensíveis ao brilho e não detectam a cor. Isto quer dizer que são sensíveis a alterações da luminosidade, mas não aos comprimentos de onda da luz visível.
A visão fotópica é assegurada por um conjunto de três tipos diferentes de cones existentes na retina. Estes são sensíveis à cor e, portanto, aos comprimentos de onda da luz visível. O número de cones da retina distribuem-se da seguinte forma: 64% são do tipo vermelho (Red), 32% do tipo verde (Green) e 2% do tipo azul (Blue).
segunda-feira, 31 de outubro de 2016
Nuvem de Palavras!

Para quem também quer fazer uma nuvem de palavras basta :
- Ir a http://www.tagxedo.com/
- Selecionar create
- Escolherem as palavras, o tema, a forma , o tipo de letra e a orientação
- DIVERTIREM-SE!! :)
UTILIZAÇÃO DO SISTEMA MULTIMÉDIA - TEXTO
Fontes escaladas - Times New Roman
A Times New Roman é um tipo de fonte escalada. Consiste numa família tipográfica serifada criada em 1932 para uso do jornal inglês "The Times of London" e é considerada um dos tipos mais conhecidos utilizado em todo mundo, devido ao facto de ser a fonte padrão em diversos processadores de texto. Durante um ano, a Times New Roman ficou reservada para uso exclusivo do jornal "The Times", porém, passado algum tempo foi lançada ao mercado, sendo assim um tipo de letra bastante utilizado pela Microsoft Word como fonte padrão deste programa.
Fontes bitmapped - Courier
Courier é uma das fontes mais populares do mundo e consiste numa fonte tipográfica monoespaçada que pertence às fontes bitmapped. É uma fonte inserida na família das fontes com serifa, proveniente da serifa egípcia. Foi criada por Howard G. Kettler em 1955, projetada para assemelhar a saída de uma batida de máquina de escrever. Este tipo de fonte suporta duas variantes: Courier New, Courier Standard.
Fonte:
http://armazemresumostk.webcindario.com/12ano/aplicacoesinformaticasb/utilizacaodossistemasmultimediasubunidadetextofranciscocubaln11-12A.pdf .
http://pt.wikipedia.org/wiki/Courier ;
http://armazemresumostk.webcindario.com/12ano/aplicacoesinformaticasb/utilizacaodossistemasmultimediasubunidadetextofranciscocubaln11-12A.pdf .
quinta-feira, 27 de outubro de 2016
ASCII Generator
Um exemplo de texto fornecido pelo ASCII Generator!
_____ .__ ___. __ .__
/ _ \ | |\_ |__ ____________/ |_|__| ____ ____
/ /_\ \| | | __ \_/ __ \_ __ \ __\ |/ \ / _ \
/ | \ |_| \_\ \ ___/| | \/| | | | | ( <_> )
\____|__ /____/___ /\___ >__| |__| |__|___| /\____/
\/ \/ \/ \/
Dois exemplos de imagens na codificação ASCII.
As imagens foram convertidas aqui!
Padrões de codificação de caracteres
No decorrer das últimas aulas de Aplicações Informáticas B demos início à unidade sobre a Utilização dos Sistemas Multimédia, que por sua vez tem várias subunidades. Começamos com a Subunidade 1, relativa ao Texto.
Uma codificação de caracteres é um padrão de relacionamento entre um conjunto de caracteres com um conjunto de outra coisa, como por exemplo números ou pulsos elétricos com o objetivo de facilitar o armazenamento de texto em computadores e a sua transmissão através de redes de telecomunicação.
Exemplos comuns, ou seja, algumas das formas de representação são:
- ASCII;
- Unicode - É um padrão que permite aos computadores representar e manipular, de forma consistente, texto de qualquer sistema de escrita existente;
- EBCDIC - Utilizado em servidores IBM antigos, é completamente diferente do ASCII;
- IBM PC Extended Character - Caracteres representados por binários desde 128 até 255 (0… 127: ASCII). Representações de dígitos da representação Unicode;
- ISO Latin and ANSI - Partilham os primeiros 255 caracteres. A partir deste número os formatos diferem do Unicode.
WEBGRAFIA:http://pt.wikipedia.org/wiki/Codifica%C3%A7%C3%A3o_de_caracteres ;
http://www.babooforum.com.br/forum/uploads/monthly_07_2008/post-20529-1216644011.jpg .
http://www.babooforum.com.br/forum/uploads/monthly_07_2008/post-20529-1216644011.jpg .
quinta-feira, 13 de outubro de 2016
Multimédia
Multimédia é um termo que provém da língua inglesa e que se refere àquilo que utiliza vários meios em simultâneo na transmissão de uma informação. Uma apresentação multimédia, por conseguinte, pode incluir fotografias, vídeos, sons e texto.
Quanto à natureza espácio-temporal podem ser estáticos ou dinâmicos.
Os tipos de media estáticos são constituídos por elementos de informação independentes do tempo, que apenas variam na sua dimensão espacial, tais como parágrafos de texto ou modelos gráficos. Estes elementos podem ser apresentados em qualquer sequência ou em instantes de tempo arbitrários sem perderem o seu significado.
- Texto – livros, jornais, revistas, mensagens SMS e o correio electrónico (email);

- Imagens – capturadas por câmaras fotográficas digitais, podem também resultar de fotografias convencionais passadas para o computador através da utilização de scanner;

Os tipos de media dinâmicos incluem os tipos de informação multimédia cuja apresentação exige uma representação contínua ao longo do tempo, ou seja, o tempo faz parte do próprio conteúdo. Se a informação temporal se alterar, isto é, se a sequência dos elementos que constituem o conteúdo for modificada, o significado do conteúdo também se altera.
- Áudio: - CD’s de música, jogos electrónicos, páginas Web;

- Vídeo: - Dois tipos de Vídeo: Digital (DVD) e Analógico (VHS);

- Animação: – É o movimento sequencial de um conjunto de gráficos, no formato digital, que vão sofrendo alterações ao longo do tempo. Desenhos animados, por exemplo, Finding Nemo, Shrek, Monstros e Companhia, Ratatoui;

Os media também podem ser classificados quanto à origem, dividindo-se em media sintetizados e capturados.
Os media sintetizados são produzidos pelo computador como é o caso das animações.
Os media capturados são aqueles que são obtidos através da realidade existente, por exemplo, áudio, vídeo (capturado por câmaras).
As imagens podem ser sintetizadas ou capturadas dependendo se se trata de uma fotografia (capturada) ou de um desenho no paint (sintetizada).
Os modos de divulgação dos conteúdos multimédia podem ser dividido em duas partes: a divulgação online e a divulgação offline.
Online:
Em termos gerais quando falamos em divulgação de conteúdos online estamos a falar sobre a World Wide Web, mas este não é a única forma de o fazer. Aliás, nem é necessário estar ligado à rede informática para se ter uma divulgação multimédia online. Basta simplesmente colocar monitores ligados a computadores que sem estarem ligados à rede têm a informação gravada no seu disco.
quinta-feira, 6 de outubro de 2016
Regras básicas da ergonomia
Ergonomia (ou "fatores humanos") é a disciplina científica relacionada ao entendimento das interações entre seres humanos e outros elementos de um sistema, dados e métodos para projetar a fim de otimizar o bem-estar humano e o desempenho geral de um sistema. Os ergonomistas contribuem para o projeto e avaliação de tarefas, trabalhos, produtos, ambientes e sistemas, a fim de torná-los compatíveis com as necessidades, habilidades e limitações das pessoas.
Postura básica recomendada
• Sente-se corretamente• Ocupe todo o assento• Ajuste o encosto de sua cadeira: reto ou inclinado• Apoie as costas no encosto até ajustar confortavelmente a coluna lombar• Mantenha as articulações do quadril e joelho em ângulo aproximado de 90 graus• Apoie totalmente os pés no chão ou use o apoio• Mantenha os ombros relaxados, cotovelos apoiados e confortáveis• Ajuste o apoio do antebraço e altura da cadeira, para que seus membros formem ângulos de aproximadamente 90 graus
• Mantenha os braços e antebraços próximos ao corpo• Alterne a postura no decorrer do dia a cada 20 minutos• Levante-se sempre que possível• Alongue-se. Faça 5 minutos de pausa a cada hora trabalhada
Monitor• Mantenha-o diretamente à sua frente
• Mantenha uma distância de 40 a 60 centímetros entre seus olhos e o monitor
• Manter a tela inclinada
• Luminosidade mínima
• Contraste máximo
• Fundo escuro
Teclado• Deverá estar à sua frente
• Inclinação e distância de acordo com as tarefas a serem executadas, para que o punho esteja em posição neutra
Rato• Use-o no mesmo nível do teclado
• Mantenha o pulso neutro
• Apoie a palma da mão para reduzir a inclinação do punho
Suporte para os pés
• Deve ser largo para permitir posições variadas das pernas
• Altura e grau de inclinação devem ser ajustados
Conforto visual
• Pisque voluntariamente com frequência
• Se usa óculos bifocais aumente a inclinação do monitor do computador
• Posicione o monitor do computador de maneira a não receber reflexos e luzes frontais
• Em intervalos regulares, feche os olhos por alguns instantes
• Se precisar de correção óptica prefira os óculos
• Em processador de textos, utilize letras claras e grandes com fundo escuro
Webgrafia:
https://pt.wikipedia.org/wiki/Ergonomia
http://boaspraticasfarmaceuticas.blogspot.pt/2007/10/regras-bsicas-de-ergonomia-no.html
Postura básica recomendada
• Sente-se corretamente• Ocupe todo o assento• Ajuste o encosto de sua cadeira: reto ou inclinado• Apoie as costas no encosto até ajustar confortavelmente a coluna lombar• Mantenha as articulações do quadril e joelho em ângulo aproximado de 90 graus• Apoie totalmente os pés no chão ou use o apoio• Mantenha os ombros relaxados, cotovelos apoiados e confortáveis• Ajuste o apoio do antebraço e altura da cadeira, para que seus membros formem ângulos de aproximadamente 90 graus
• Mantenha os braços e antebraços próximos ao corpo• Alterne a postura no decorrer do dia a cada 20 minutos• Levante-se sempre que possível• Alongue-se. Faça 5 minutos de pausa a cada hora trabalhada
Monitor• Mantenha-o diretamente à sua frente
• Mantenha uma distância de 40 a 60 centímetros entre seus olhos e o monitor
• Manter a tela inclinada
• Luminosidade mínima
• Contraste máximo
• Fundo escuro
Teclado• Deverá estar à sua frente
• Inclinação e distância de acordo com as tarefas a serem executadas, para que o punho esteja em posição neutra
Rato• Use-o no mesmo nível do teclado
• Mantenha o pulso neutro
• Apoie a palma da mão para reduzir a inclinação do punho
Suporte para os pés
• Deve ser largo para permitir posições variadas das pernas
• Altura e grau de inclinação devem ser ajustados
Conforto visual
• Pisque voluntariamente com frequência
• Se usa óculos bifocais aumente a inclinação do monitor do computador
• Posicione o monitor do computador de maneira a não receber reflexos e luzes frontais
• Em intervalos regulares, feche os olhos por alguns instantes
• Se precisar de correção óptica prefira os óculos
• Em processador de textos, utilize letras claras e grandes com fundo escuro
Webgrafia:
https://pt.wikipedia.org/wiki/Ergonomia
http://boaspraticasfarmaceuticas.blogspot.pt/2007/10/regras-bsicas-de-ergonomia-no.html
Subscrever:
Comentários (Atom)